Cela fait quelques années que les PWA agitent le petit milieu du développement web. Présentées comme une solution à mi-chemin entre les applications natives et les sites classiques, installables d'un clic, elles paraissent encore nébuleuses pour beaucoup. Voici nos explications, par l'exemple.
Que de chemin parcouru par le Web. Né à la fin des années 80, il a été pensé pour transmettre le savoir à travers Internet et les hyperliens. Popularisé dès les années 90, il est désormais partout. Jusque dans vos TV connectées et peut être même votre prochain frigo (ou pas). Ce qui ne l'empêche pas de continuer à faire face à quelques défis.
Une continuité dans l'évolution du web
Ces dernières années, il a profondément évolué. L'émergence des usages mobiles a notamment changé la donne. Les sites web ont dû apprendre à s'adapter à différents écrans et des connexions parfois aléatoires. Mais aussi à être de plus en plus considérés comme des applications à part entière, le fameux SaaS (Software-as-a-Service).
Les standards que sont JavaScript et HTML (entre autres) se sont eux aussi transformés, devenant de plus en plus asynchrones, réactifs, s'accompagnant d'API toujours plus complètes pour tirer parti des capacités des appareils. Avec Node, JavaScript est même devenu un langage exploitable côté serveur, modulaire grâce à npm.
De quoi constituer une alternative ouverte et globale face aux écosystèmes logiciels spécifiques à chaque plateforme, renforcés par les boutiques applicatives qui enferment tant les utilisateurs et les développeurs. Un long chemin, nous menant peu à peu aux Progressive Web Apps, un concept né en 2015.
Désormais gérées par tous les grands navigateurs, que sont-elles réellement ? Leurs promesses sont-elles tenues ? Plutôt que de simplement multiplier les explications théoriques, nous allons vous expliquer comment héberger (gratuitement) un petit site en ligne avant d'en faire une PWA. Et c'est bien plus simple que vous le pensez.
Notre dossier sur les PWA par l'exemple :
- La révolution des applications web progressives (PWA)
- Hébergeons un site statique avec accès sécurisé (à venir)
- Créez votre première PWA (à venir)
Du Web 2.0 aux Progressive Web Apps
L'idée d'un web « applicatif » n'est pas née il y a cinq ans. D'une certaine manière, c'était le sens de l'histoire, avec l'émergence de sites qui n'étaient plus tant des moyens de diffuser de l'information, mais des outils.
Ainsi, les clients emails en ligne étaient parmi les premières applications accessibles par internet. Mais à l'époque de Caramail, on ne parlait pas encore de SaaS. On l'oublie souvent, mais aux débuts de l'iPhone Steve Jobs lui-même vantait une approche similaire, avec des applications profitant des standards, accessibles depuis Safari.
On était en 2007, en pleine révolution du « Web 2.0 » et de l'AJAX (Asynchronous JAvascript and Xml). Apple vantait les applications web pouvant interagir avec les services natifs d'iOS (appels, emails, géolocalisation), sans problème de distribution ou de contrainte de mise à jour. Une solution sécurisée, isolée du reste du système (via un bac à sable, ou sandbox) pour limiter les failles. Les SDK présentés comme l'approche à éviter :
Mais le grand bouleversement qu'allait être HTML5 n'en était même pas à ses prémices. Le web n'était pas encore prêt à devenir une plateforme pour les applications du quotidien. Cette stratégie, qui avec le recul peut être perçue comme l'un des premiers plaidoyers en faveur des Progressive Web Apps, est vite abandonnée au profit des applications natives et de l'App Store (dès 2008), avec le succès et les contraintes que l'on connait.
Safari n'est alors plus vu comme un moyen de conquête. Sa version Windows sera abandonnée en 2012. Désormais, Apple a plutôt tendance à freiner sur le support des PWA dans Safari, perçues comme une menace pour sa stratégie d'écosystème logiciel centralisé où il fait office de péage, surtout pour tout ce qui touche au paiement.
Mais le reste du marché a sauté le pas, comme nous l'avions évoqué l'année dernière. Notamment Google qui y voit un intérêt pour le développement de ses Chromebooks. Les navigateurs ont terminé de digérer l'arrivée de HTML5 (finalisé en 2014) puis ECMAScript 2015, servant de base au JavaScript moderne (qui a encore évolué depuis).
Il était donc tout naturel que de nouvelles évolutions prennent le relais. C'est le rôle des Progressive Web Apps qui ne sont pas un nouveau standard, mais bien un concept général reposant sur des briques existantes.
Les PWA, un concept plus qu'un nouveau standard
Il faudra donc attendre près de 10 ans après la vision de Steve Jobs pour le premier iPhone avant que cette dénomination ne soit trouvée. C'est le 15 juin 2015 qu'Alex Russell, ingénieur chez Google depuis 2008, publie le billet de blog fondateur des PWA, sobrement intitulé S'échapper des onglets sans perdre notre âme.
Il y évoque différentes tentatives précédentes visant à utiliser les standards du web pour concevoir des applications, leurs ratés et leurs limites. D'Adobe Air à Electron en passant par Firefox OS ou WebOS. Pour lui, l'un des problèmes communs est de ne pas avoir répondu aux questions de découverte/distribution, ou de l'avoir fait à travers des solutions centralisées. En plus d'avoir mis de côté certains problèmes vitaux à résoudre.
C'est pour cela qu'il a travaillé avec Frances Berriman sur une liste de critères correspondant à ce que devrait être une application moderne basée sur les standards du web, dite progressive. Il faut ainsi comprendre que la notion de PWA n'est rien de plus. Elles ne sont pas formalisées à travers un document technique du W3C ou de l'IETF.
Selon ces critères elles doivent disposer d'un design responsive, s'adaptant à tous les écrans. Se charger uniquement depuis une connexion sécurisée (via TLS). Fonctionner même lorsque le débit est réduit ou que le réseau est hors de portée, via des mécaniques de cache. Mais en étant constamment à jour.
Elles doivent également être utilisables comme une application native au sein du système, découvrable comme telle, installable, tout en restant accessible d'un simple lien : « le pouvoir social des URLs compte » précise Russell. Les API du système doivent lui être accessibles, notamment pour le réengagement, comme les notifications.
Google a depuis publié sur son site consacré aux développeurs sa propre liste de ce qui est reconnu dans son écosystème comme une PWA. Elle prend forme au sein de son test de performances/conformité Lighthouse (voir ci-dessous). On y trouve des notions complémentaires concernant les performances et l'accessibilité :

Le résultat Lighthouse du projet que nous développerons dans la suite de ce dossier
Cette absence de définition figée dans le marbre est sans doute ce qui rend la notion de PWA difficile à appréhender. Mais aussi ce qui a le plus contribué à son succès. Car elle ne se substitue pas à des éléments déjà en place. Elle propose de les faire travailler ensemble avec une liste d'objectifs définis, de cases à cocher.
Une histoire de manifeste
N'importe quel site est donc une application web progressive en puissance. Chacun est libre d'en construire avec les technologies qu'il souhaite. Il y a néanmoins deux éléments incontournables pour les développeurs, afin d'atteindre le résultat désiré : les Web App Manifest et Service Workers. Ce sont eux qui sont standardisés et doivent être gérés par les navigateurs pour qu'ils soient considérés comme « PWA ready ».
Le premier est un fichier texte au format JSON. Il permet au navigateur, mais aussi aux moteurs de recherche et autres outils de distribution, de découvrir l'application et de récupérer ses informations de base servant à l'installation. Une phase qui consiste simplement à créer un raccourci via l'écran d'accueil sur mobile ou le menu démarrer sur Windows 10. Microsoft devrait aussi l'exploiter via winget lorsqu'il permettra l'installation des PWA.
Le manifeste contient donc le nom de l'application, ses codes couleurs, la manière dont elle doit s'afficher (en plein écran, avec plus ou moins d'éléments d'interface), quelques références techniques ou encore son logo :


Le manifeste de l'interface web de Twitter, qui est une PWA : vu par Firefox (à gauche), brut (à droite)
Pour ce dernier, Google incite à passer aux maskable icons du standard, renvoyant vers une application de création. Elles se distinguent par une safe zone pour s'adapter à n'importe quelle forme de découpage (rond, carré, à bords arrondis, etc.) et un fond de couleur présent dès l'origine. Elles sont utilisées en priorité.
De son côté, Apple continue de se baser sur les META spécifiques à iOS, notamment pour cette icône. Espérons que l'éditeur finira par suivre le standard dans de prochaines versions de Safari pour limiter les déconvenues.
Les Service Workers, la vraie spécificité des PWA
Le second élément spécifique aux PWA sont les Service Workers. Il s'agit d'un type particulier de Web Workers, des JavaScript qui s'exécutent en tâche de fond au sein du navigateur, dans un thread séparé de celui du site. Ils communiquent avec ce dernier via une mécanique d'envoi/réception de messages.
Ils ont un cycle de vie particulier. Une fois « installés » puis activés, ils sont capables de se mettre en veille, de s'éteindre indépendamment du fait que le site soit ouvert. Parfait pour gérer des notifications par exemple. Un seul Service Worker est actif par site, chaque onglet agissant comme un « client » qui communique avec lui.

Lorsque l'utilisateur navigue sur le site, le Service Worker local est régulièrement comparé avec celui présent sur le serveur. Si le moindre octet a été modifié, la PWA en est alertée. Démarre alors un cycle de renouvellement, pensé pour éviter les conflits dans le comportement du site. Cela peut se faire de manière transparente, ou à travers une alerte envoyée dans l'interface. Mais la mise à jour d'une PWA passe en général par celle de son cache local.
Une question de cache et de mise à jour
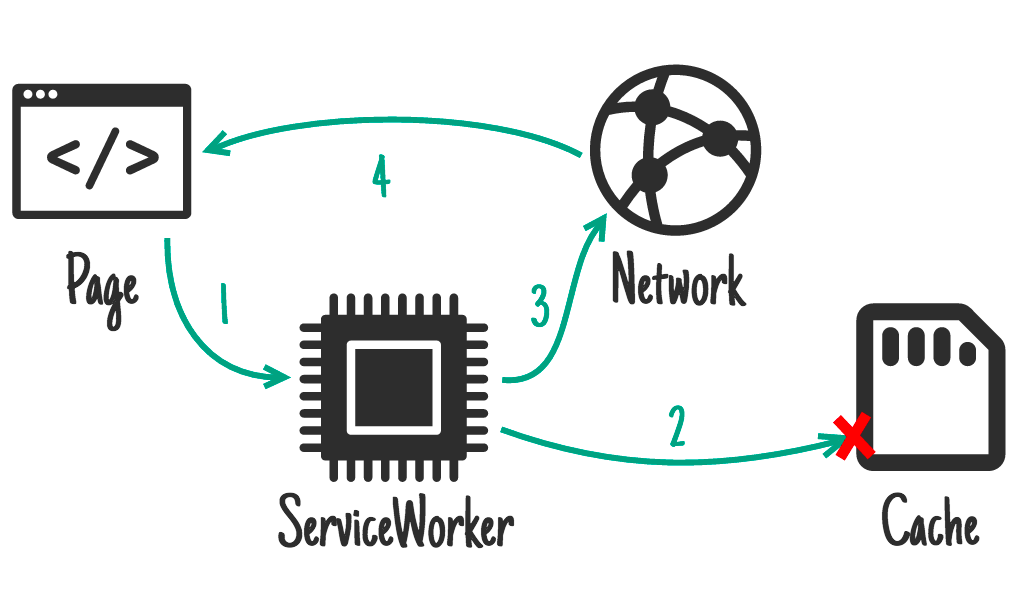
Car la particularité principale des Service Workers est qu'ils agissent comme une sorte de proxy entre le site et la connexion internet. Ainsi, ils peuvent intercepter toute requête effectuée, dans la limite de leur scope (désignant un répertoire du domaine, ou sa racine) ou vers des sites tiers (s'ils acceptent les requêtes cross-origin via CORS).
L'intérêt principal de cette capacité est qu'ils peuvent être utilisés pour mettre en place une stratégie de cache. Ils sont ainsi les dignes héritiers d'AppCache, introduit avec HTML mais qui était trop limité. Pour le développeur, une fois tout défini, c'est presque transparent, des outils comme Workbox se proposant de lui simplifier la vie.
On peut ainsi imaginer une architecture de base des pages devant être mise en cache, remplie ensuite côté client au fil de la navigation. Mais cela ne convient pas à tous les cas, notamment parce que cela empêche la navigation lorsque JavaScript n'est pas actif. Il est donc possible d'effectuer un rendu côté serveur, puis de gérer certains éléments.
Ou d'opter pour une approche hybride, mêlant premier rendu côté serveur et mise à jour côté client. C'est notamment ce que nous faisons sur Next INpact v7. Tout est techniquement possible, avec plus ou moins de difficulté, allant jusqu'à la création d'un site complet accessible hors-ligne.
Les ressources à mettre en cache sont au choix du développeur, qui peut se limiter aux images ou intégrer également les pages, leurs scripts et feuilles de style, le contenu, etc. Tout dépend du besoin. Les frameworks proposent en général de gérer finement la mise à jour, par exemple avec une table d'empreintes. Lorsque des éléments sont modifiés, ils sont renouvelés en tâche de fond. L'utilisateur doit rafraîchir la page pour en profiter.
Des mécaniques plus complexes, basées sur une synchronisation périodique font leur début, nécessitant des permissions spécifiques de la part de l'utilisateur. Mais Google est pour le moment le seul à travailler sur le sujet, l'implémentation n'étant effective qu'à partir de Chrome 80.
C'est ce cache qui permet aux PWA de répondre même lorsque le réseau est absent. Il passe par un stockage propre à chaque application, indépendant de celui du navigateur. Mais d'autres outils sont à la disposition des développeurs, comme les bases de données locales IndexedDB par exemple.
Au final, l'utilisateur est gagnant puisqu'il dispose d'une application qui est presque toujours à jour, ne nécessitant pas de passer par une boutique applicative, limitant ses besoins en données avec un cache programmable de manière assez fine. Le tout avec l'accès à de très nombreuses API, des connexions sécurisées via WebAuthn/FIDO2, et sans doute bientôt des performances encore améliorées avec la généralisation de Web Assembly.
De nombreux sites étant déjà des PWA, vous pouvez voir leur manifeste, leur Service Worker ou le contenu de leur stockage au sein des outils développeurs de votre navigateur. Dans la suite de ce dossier, nous vous apprendrons à développer un site accessible de manière sécurisée, récupérant et traitant le contenu d'un fichier JSON. Avec une méthode classique puis en le transformant en PWA avec mise en cache. Installable sur n'importe quel appareil.




































Commentaires (94)
#1
#1.1
Et maintenant tu peux lire l’article pour comprendre en quoi c’est un avantage
#2
Tout pareil Et ce pop-up qu’on ne peut pas fermer ! Elle sert à quoi la petite croix en haut à droite ? C’est juste pour m’agacer ?
Et ce pop-up qu’on ne peut pas fermer ! Elle sert à quoi la petite croix en haut à droite ? C’est juste pour m’agacer ?
#2.1
Ce n’est pas trop le sujet de l’article (et la popup en question fait partie du passé ;))
PS : pour les commentaires v7 > billet de blog sur la v7, merci de ne pas polluer ici
#3
Je trouve ça lent perso les pwa, une app native est quand même beaucoup plus réactive.
Mais bon ça simplifie côté dev.
#3.1
Je ne sais pas ce que tu entends par PWA (et par lent) du coup et je veux bien un exemple. Parce qu’il n’y a structurellement aucun raison. Après il peut y avoir des sites lents ou mal développés, PWA ou pas (et l’intégration dans l’OS peut jouer, notamment sous iOS pour le moment). Comme on le détaille dans l’article, les PWA ce sont surtout les SW qui n’introduisent pas de lenteur, simplement une meilleure réactivité via la mise en cache.
#3.2
Ben je ne suis pas du tout spécialiste mais lorsque j’ouvre par ex NXI c’est long à s’afficher et pas fluide comme l’est une appli. Quand je clique sur une news il y a une barre de chargement qui défile et tout s’affiche au fur et a mesure (comme sur un navigateur quoi, logique). Ça manque de fluidité.
#3.3
La première ouverture en utilisateur connecté peut nécessiter quelques secondes oui (on a encore des updates en cours sur le profilage de perf), mais ce n’est pas dû au design PWA. Ce serait sans doute la même chose via une application native.
Parce qu’un site comme NXi, c’est un niveau de personnalisation assez élevé, avec tout ce que ça implique (nombre de commentaires lus/non lus pour chaque élément, contenu externe, modules à afficher ou non, tout en temps réel donc sans aucun cache, etc.).
Regarde le site en non connecté pour voir la différence ;). Mais dans tous les cas une fois connecté, le chargement est presque instantanée, tous les éléments n’étant pas rechargés notamment du fait de la PWA et de la mise en cache. Après si tu fais des CTRL+F5 constamment, c’est autre chose
#3.4
Structurellement :
En terme d’empreinte réseau, une PWA utilise les mêmes systèmes de cache que ce qu’on pouvait avoir avec du web classique, on a en revanche un meilleur contrôle. C’est équivalent à du natif, qui a là aussi un controle total (heureusement..!). Une app native ne va généralement venir tirer que du contenu “data”, et très peu/pas d’éléments d’interface. Faire transiter quelques kb de data, ca permet de faire des apps qui ont des temps de réponse correct même sur une connexion edge (a noter que si le caching fonctionne correctement, on peut arriver au même résultat avec du web).
En terme d’empreinte CPU/RAM, un site web est toujours plus gourmand qu’une app native : c’est logique vu qu’on ajoute de l’abstraction (on a un site, qui tourne dans un navigateur, qui tourne sur le système vs une app qui tourne sur le système, et on ajoute de l’abstraction graphique avec un DOM interprété, et logique avec du code JS là aussi interprété). Bref, ca ne peut pas battre une app compilée en terme de performance, et de sobriété.
Le grand avantage des PWA, c’est la réduction des coûts de développement pour avoir quelque chose qui s’apparente à une app mobile, en comparaison du développement de 2 apps natives (je caricature, il y a des solutions hybrides ou cross platform, mais qui sont d’expérience plus destinées à du prototypage rapide): on ne développe qu’une fois le site (il y a un overhead de tests sur différents devices, et problématiques a prendre en compte comme l’ouverture du clavier qui pourrait cacher les champs d’edition), on a une complexité de déploiement et de gestion des correctifs grandement simplifiée en comparaison d’apps mobiles qui nécessiteront plus de travail de conception et d’opération.
#4
Tu as raison, désolé du hors sujet. Mais c’est vraiement agaçant. J’ai eu la popup ily a 10mn, le tps de lire l’article. Si c’était la dernière fois , merci !
Fort Intéressant par ailleurs, comme souvent Même pour quelqu’un qui est loin du monde des dévelppeurs.
Même pour quelqu’un qui est loin du monde des dévelppeurs.
#4.1
Oui c’est un peu le but d’étendre un peu l’intérêt pour ces sujets. Les développeurs ont en général déjà lu les docs Google/MDN (même si on s’aperçoit que ce genre d’articles peut intéresser certains à regarder plus précisément qqch qu’ils avaient dans le radar sans trop avoir creusé)
#5
Sur Firefox desktop, on ne peut pas installer une PWA. :/
#5.1
Oui ça reste une limitation qu’ils imposent (je ne sais pas trop pourquoi d’ailleurs), mais la version mobile propose bien l’installation.
Je crois que tu as loupé un truc. Non parce que le langage interprété, c’est JS, et pour le coup, il est présent depuis quelques temps dans les navigateurs…
#6
En gros c’est du langage interprété compatible avec les navigateurs web (donc l’interprète est présent dans toutes les machines connectées au web).
J’ai du mal à voir une “révolution”…
#7
Les PWA ont toujours eu trois problèmes non négligeables à mes yeux.
A/ Les disponibilités de BP ont explosés. Ce qui a permis au tout un chacun de pomper ses séries préférées en 1080p…. sur Netflix bien entendu. Donc le besoin de mettre en cache n’est plus aussi flagrant qu’avant. Je regardais encore récemment YouTube avec une seule barre en 4G dans la pampa. Donc bon le besoin…
B/ On a déjà des tonnes de proxys dans les data centers. Ce qui fait économiser de la BP aux opérateurs (ils n’ont pas attendu hein) et donc n’ont rien à faire qu’on télécharge 10 fois par seconde une page. Puisque la BP consommée est circonscrite à leur réseau. Donc ils s’en foutent en mode “royal wiz cheez”.
C/ La hype. Les boites veulent leur App qui ne sert à rien sinon de proposer les horaires du magasin ou de recopier le site web. Et un autre segment des ces boites sont souvent des sites de news (tel NXI) dont la mise à jour est de toutes les façons quasi forcée du fait de l’actualité. La page de Google news d’ailleurs a un bouton qui apparaît pour rafraîchir lorsqu’on s’endort dessus.
Mais la encore les navigateurs et développeurs avaient déjà fait le ménage. Les scripts, images et feuiles de style sont souvent dans le cache navigateur et tout le reste est dynamique.
En gros faire plus d’économie de BP va être difficile. Surtout si ces dites applications deviennent pondérale. Le paquetage initial à mettre à jour ne doit pas être gros. Donc cela contraint les applications par souci économie à ne pas proposer plus de fonctionnalités.
Enfin disons que les arguments souvent avancés sont bien fragiles.
#7.1
Oui tu as de la large BP, mais bon, tout dépend des connexions. Les économies c’est aussi pour le mobile. Sans parler de la taille des mises à jour multiplié par le nombre d’applications qui peut vite chiffrer même sur du fixe. Un best effort là dessus n’est pas vital mais bienvenue.
L’enjeu du SW c’est pas tant celle de la BP que de la latence. Un chargement d’une page déjà récupérée ou d’une image déjà là en local plutôt que d’aller la rechercher en ligne, c’est du bon sens. C’est aussi de l’instantanéité dans l’UX. Dans une mesure que tu n’auras jamais au réseau, fût-il de dernière génération (surtout quand les requêtes se multiplient).
Je doute que l’aspect “le client est un boulet” soit spécifique aux PWA ;)
#7.10
concernant la latence. Quel est le gain entre aller chercher une image dans le cache du navigateur et aller dans les données de la PWA ?
surement pas énorme
#7.11
Tout dépend de ta connexion quand tu n’es pas sur le cache, sinon ça dépend de ta machine (et le cache c’est instantané, pas en centaines de ms. Mais bon tu peux vite diviser par deux le temps de chargement global, selon le nombre d’éléments de la page et comment tu //ises.
#7.2
Je ne suis pas vraiment d’accord avec tes problèmes :
A/ Tout le monde n’a pas encore accès à de la 4G partout (mon opérateur dit qu’il couvre la plus grande partie du territoire) mais dans les fait, je suis bien souvent en train d’attendre que le réseau veuille bien me donner ma page…
Pareil nous ne sommes pas tous à avoir de la fibre ou une ADSL de qualité. Pour certains, la BP économisée fait réellement une différence.
B/Tu oublies une chose : en France, certes on paye pour de l’illimité en BP. Ce qui n’est pas le cas partout loin de la. Donc même si tu télécharges sur le proxy de l’opérateur ou autre, tu consommes de la BP que certains payent. Ne pas utiliser la BP est donc meilleur de ce point de vue.
C/Il ne faut pas voir aussi que du point de vue personnel mais également du coté professionnel qui intéressera pas Mme Michu. Et dans certaines grosses boites, je peux te dire que charger une page Web relève vraiment du défi pour travailler sur leur application WEB.
Même si je comprends tes arguments, ils ne sont pas généralisables partout
#7.3
Tout est dit.
Ça rappelle les appli natives pour les des sites de news, inutiles au demeurant quand on a un signet, servant juste à agresser l’utilisateur avec des push.
#7.4
Ca rappelle surtout à quel point certains ont l’esprit étriqué.
Le web ne se limite pas aux sites de news.
Pouvoir développer un outil qui peut s’installer et fonctionner offline, dans le monde pro, c’est loin d’être inutile. Des emplacement qui ne captent pas, ou mal ca existent toujours… surtout dans le milieu industriel
Tu peux aussi développer une app qui ne se synchronise que sur ton réseau d’entreprise sécurisé par exemple…
Bref des cas d’utilisations, il y en a plein… suffit aussi de voir le nombre d’app electron.
#7.5
Merci !
C’est fou le nombre de gens qui pensent que le monde c’est l’europe et pas le reste
Ou que la France se limite à des particuliers
Allez dans la cambrousse profonde, y compris en France. Quand les gens aiment être connecté à leur site favori (Twitter ou autre), ils vont vouloir que ça charge vite et dans ces zones la, quand tu as encode du Edge, tu es bien content d’avoir de la bande passante et donc si tu as moins de choses à charger…
Je suis aller aussi récemment en Ukraine. Tu n’as pas de la 4G partout loin de la
Faut arreter de croire que la France est le centre du monde. Un site comme twitter se développe partout
Et quand je vais en Ukraine ou dans la cambrousse, je suis bien content d’avoir mon site informatique préféré qui se charge rapidement grace a cette technologie.
Ce n’est pas parce que vous n’en avez pas besoin qu’elle n’est pas utile
#7.7
Oui bin c’est pas la peine de faire de l’exception une généralité non plus.
Il faudrait pas oublier que l’Ukraine vit depuis 2014 une crise majeure. Tu m’étonnes que les télécoms sont HS. C’est un pays en guerre. Y’a quand même Poutine qui s’en est mêlé (en plus). +1 pour la généralité! Mais surtout un pays en guerre avec des télécom qui fonctionne bien… bref.
C’est pas PWA qui va sauver la bande passante car tout simplement et c’est bien une chose qu’on cache beaucoup concernant ce genre de techno; c’est que le pack initial doit bien être téléchargé ainsi que les mises à jour. Donc en Edge, dans la pampa (ou chez ton copain le troglodyte) tu galères de la même manière. Et pour rappel encore une fois les CSS ainsi que les images et les scripts sont en cache de la même manière (dans le cas navigateur). Le gain (supposé d’ailleurs) n’est pas significativement en faveur de PWA.
Et en plus moi aussi je suis dans la Pampa donc j’ai pas besoin d’y aller. Et je suis pas plus ennuyé que cela sur mobile avec une barre de 4G quand ça veut bien et retour en 3G voir en Edge. J’évite simplement d’installer et de faire n’importe quoi avec mon smartphone. C’est pas donné à tout le monde j’en convient.
#7.8
Encore une fois, ce n’est pas parce que tu n’en vois pas l’interet que ce n’est pas utile
Oui je suis assez bien placé pour savoir que l’Ukraine vit une période très compliquée
Mais dans les faits, si les télécoms sont HS, quand je me déplace, même la bas, oui avoir PWA est un réel avantage quand je suis dans une zone non couverte.
Je ne vois pas en quoi un PWA ne pourrait pas être utile. Si le gain n’est pas significatif mais présent en quoi serait ce un mal de ne pas l’utiliser?
Et au delà du fait que les gens ne sont pas tous débiles et ne font pas n’importe quoi avec leur téléphone, les zones blanches, ça existe. Et le fait de pouvoir charger son information pour la traiter plus tard en hors ligne est plus qu’une réalité. Mais pour cela, il faut arrêter de croire que c’est une exception alors qu’elle est bien plus présente dans la vie réelle que tu ne le penses (oui même mon copain troglodyte le sait)
Maintenant on ne va pas continuer ce débat. Tu as ton avis sur la question, j’ai juste chercher à démontrer que dans la réalité, tout le monde n’est pas aussi bien avantagé que tu ne le penses et que PWA peut apporter une solution, en France comme ailleurs
#7.6
Seulement voila les entreprises n’ont pas attendu PWA pour faire face à leur besoins ni a ce genre de besoin spécifique. En fait cela existe depuis belle lurette. L’inspiration est tout simplement venue en imitant les processus du format papier.
#7.9
Les entreprises n’ont pas attendu…. hein !? qu’est que c’est que cet argument ? L’informatique évolue tous les jours, les sociétés utilisent ou pas les techno. Le PWA permet de complet un vide entre les webapps et le natif, occupé en partie par Electron et consort.
Et puis justement, quand tu vois le retard technologique de certaines sociétés, certaines sauteront sur le PWA, d’autres feront l’impasse…. comme pour toutes les technos. Et peut-être que le PWA ne prendra jamais vraiment non plus.
Regarde rien que sur les langages les plus recherchés actuellement. Il fut un temps où Java était le langage à connaitre… maintenant on parle JS, Python…
Même le “secured by visa” évolue, depuis quelques semaines je peux valider via l’app de mon smartphone, et la page web change d’état sans rechargement… on croit rêver
#8
Intéressant article, qui arrive après que j’aie eu à mettre en place les service workers et manifestes pour rendre compatible PWA notre webapp au taff, du coup j’ai tout compris :).
C’est un poil plus compliqué quand on doit aussi mettre à jour des données (et pas que les lire), et là on fait effectivement bien chauffer le indexedDB, mais ça a l’énorme avantage de marcher quelle que soit la connexion disponible. Il faut juste penser à envoyer les données stockées en cache dès qu’on choppe de la BP :).
Par contre, la doc disponible sur internet est encore assez légère, et quand on veut creuser on arrive souvent sur des voies de garage :/.
#8.1
Google et MDN on quand même pas mal de bonnes ressources, mais tout n’est pas toujours clair oui. Après l’adaptation à la connexion peut même aller plus loin puisque l’on peut récupérer une information de qualité du signal et adopter la stratégie de cache selon. Sur mobile ça peut faire de belles différences.
Quand tu vas sur un site les scripts se chargent, les autres ressources aussi, je ne vois pas ce qui change dans le cas d’une PWA. Qu’on parle “d’installation” du service worker enregistré n’est pas vraiment différent du reste. Il est de toutes façons lié au site qu’il charge.
Je ne vois pas trop le rapport ou ce que ça permet. Surtout que le SW est limité à son scope.
#9
Pour la lenteur aussi bien depuis le boulot et depuis mon téléphone en 4G :
Depuis la page d’accueil et pour afficher cette news spécifique, il faut entre 32 et 36 secondes.
Je reviens sur la page d’accueil et je réaffiche la news, toujours le même délai
Edith : C’est peut-être lié au thème que j’utilise, il faudrait que je teste sur le thème de base.
#10
#11
Merci pour cet article intéressant.
Cependant, il y a un point que je n’ai pas vu et qui m’interroge. Quid du consentement de l’utilisateur ? Surfer sur le site vaut acceptation de l’installation de la PWA ?
Les agences de pub vont se régaler avec ca pour mieux profiler leurs utilisateurs.
#12
A mon avis tu as un souci spécifique. Même avec ma machine Atom anémique de test en conditions pourrie je n’ai pas de tels résultats. Surtout que même si c’était une question de débit mobile, cela pourrait être lent au premier chargement, mais ensuite tout serait en cache
#12.1
J’ai le même problème sur un a5 2017 avec firefox beta ( quantum). Je n’ai pas le problème sous Chrome. c’est le seul site qui prend autant de temps a charger
#12.2
A voir si ce n’est pas un souci spécifique à Firefox Android ou au canal bêta (je n’ai pas le souci sur FF Desktop). Et comme dit plus haut, il y a un billet de blog pour remonter les bugs du genre.
#12.3
Soui de lenteur résolu pour moi quand Firefox est passé à Firefox mobile 79.0.5 (Build #2015758619)
#13
Alors dans ce cas votre communication n(est peut être pas idéale. Soit il n’y a pas d’installation, soit il y a installation. Et si il y a installation, alors il faut le consentement de l’utilisateur.
Même si la PWA appelle des ressources d’un autre domaine ? Cet autre demaine ne peut-il pas avoir aussi son service worker ?
PS : Les notifs ne sont plus consommées par un F5 ^^ Encore un bug résolu ^^
#14
Je ne vois pas trop en quoi. Des tas de ressources sont chargées dans le navigateurs sans besoin d’un consentement. De quoi il découlerait ? Après on peut partir du principe qu’exécuter un script vaut besoin de consentement, mais là, on a pas fini de pleurer (puis il y a NoJS).
Un service worker est lié au domaine d’un site, son scope limite l’accès aux ressources liées au domaine. Après comme tout site, une PWA peut faire des requêtes vers l’extérieur, mais je ne vois pas le rapport avec un autre SW (les SW ne communiquent de toutes façons pas entre eux puisqu’ils sont limités à leur scope et donc à la communication avec les scripts de leurs domaines).
#14.1
Il suffit qu’un Service Worker interroge un script de pub qui fasse relais pour avoir un traceur y compris sans aller sur le site, c’est du coup pas trop compliqué de faire discuter plusieurs services worker y compris de domaine différents.
C’est un peu le principe du cookie cross site en bien pire il n’ya même pas besoin de naviguer sur le site pour que background sync vous flique
#14.2
Ce que tu peux faire avec n’importe quel script, depuis déjà bien longtemps. Comme dit dans l’article, l’intérêt du SW c’est la mise en cache des requêtes, quel est l’intérêt ici ?
#15
Bin oui mais la c’est ton opérateur qui est foireux. Changes en. La gamme de prix est très souvent la même d’un opérateur à l’autre. Enfin je veux dire même moi qui consommais comme un gros b@t@rd en 4G frelatée à 1 barre intermittente (en mode déménagement), j’ai eu du mal à défoncer le forfait (low cost) de 25Go. Et je n’ai pas eu plus de problème de stabilité de la connexion que cela.
Heu… je parle du coût réduit pour l’opérateur et son comportement en conséquence. A partir du moment ou l’opérateur arrive à minimiser sa BP externe et circonscrire ta requête à ses seules infrastructure. Il en a rien à péter que tu rafraîchisse 10 fois/s. Ses équipements sont allumés 24⁄24 365⁄365 donc tant qu’il n’y a pas congestion (Ce qui n’arrive plus de nos jours), il a fait le boulot. bon bin voila.
Après au niveau client si limitation il y a, il faut regarder ce que c’est. Globalement la BP mondiale (donc moyenne) se divise entre vidéo (YouTube/Netflix en tête) et navigation/mail (hors spam) pour une part bien minoritaire.
Ce qui veut dire que l’économie comme le rappelle David_L est bienvenue mais pas vital. Trouver de meilleurs façon de faire de la vidéo moins pondérale aidera plus.
Pas vraiment compris. Si tu fais allusion à la qualité de la connexion de ton boulot. Bin je vais pas dire de changer de boulot mais bon cela veut dire que la gestion du lien vers le monde laisse à désirer. Pour une entreprise c’est ridicule au mieux. Mais bon.
#16
En ce qui concerne l’installation en tant qu’app (avec icône sur le launcher), il faut effectivement une acceptation de l’utilisateur. Voire une demande de celui-ci, si je me souviens bien, ça ne se fait pas automatiquement.
Mais au final ce n’est que l’ajout d’un raccourci, le reste ne change pas.
#17
Mais comme dit tout le monde n’a pas la possibilité d’avoir un bon opérateur. Tu te bases sur le cas de la France. C’est loin d’etre le cas de tous dans le monde (et des entreprise comme Twitter ne sont pas que sur le marché de la France que je sache.
Ici, j’illustrais surtout le propos avec ma propre expérience
Ok
Maintenant cela n’enlève en rien ce que j’ai dit également. Que tu rafraichisses 10fois/s ou pas une seule fois ne veut pas dire que ça aura un impact ailleurs. Tu te bases trop sur une situation en France
On est d’accord pour la vidéo
Mais reste que les entreprise du grand public vont quand même utiliser toutes les ressources a dispo pour qu’ils acceptent de les payer eux que leur connexion internet (ou je ne sais quel truc du genre)
Oui je fais clairement allusion à la qualité du réseau en entreprise. Certes l’entreprise n’en a rien faire de twitter, mais une PWA peut être très utile pour de la gestion en entreprise. D’où ma remarque pour le monde de l’entreprise. Et cette entreprise, elle fait partie du CAC40 donc oui c’est ridicule d’avoir une telle limitation… mais c’est comme ça… Et PWA peut très bien alléger la souffrance de certains utilisateurs de cette entreprise…
Ne vois pas mon commentaire comme une attaque, je dis juste que pour nous en France on peut y voir moins d’interet au premier abord mais je t’assure que c’est bien plus utile qu’on ne le pense
#17.1
Ok bon. De quel pays tu parles ?
#17.2
Ou en Normandie, 7Mb/s avec le meilleur opérateur :15 secondes pour afficher NXi et 6 pour Amazon
#17.3
Déjà dit plus haut, mais attention, les temps de chargement ne sont pas que des questions de débit. En vrai il y a assez peu de donnés à récupérer. Mais rien que les traitements JS peuvent rallonger pas mal, surtout au premier chargement (c’est la dessus qu’on travaillé essentiellement). Et ce qui sera vrai pour un site ne le sera pas forcément pour un autre
#17.4
Alors là c’est que cela va pas. Une ligne ADSL de longueur moyenne (1500 à 2000m) c’est 10Mb/s. Mettre 15s pour afficher une page NXI avec une 7mb/s c’est que cela perd probablement des paquets. Avec 7mb/s ça passe tranquille normalement (et pas que NXI). Enfin bref c’est pas le débit qui est en cause à mon avis. Un coup WinMTR pour la stabilité et éventuellement un Wireshark pour vérifier que ton petit frère ne DL pas trop de pornz. C’est toujours le petit frère.
#18
C’est sympa ces articles sur des technos. J’espère que vous irez au-delà du web :)
#18.1
Oui, mais chaque chose en son temps 😬
#19
Je n’ai encore jamais vu une seule fois le fameux “Mise à jour” sur la PWA de NXi v7 et pourtant j’y vais plusieurs fois quotidiennement, avec µBlock désactivé - elle apparaît où la notif’ ?
#20
Ah ben voilà, il suffit que je l’écrive et hop, en haut à droite, mise à jour
Du coup je n’ai toujours pas vu les N° gagnants du loto de mercredi prochain !
#21
Ben là…. Soit tu as un PC de 1998, au mieux. Soit tu as un PC bourré de malwares.
#22
Tout est révolutionnaire en informatique. Mais en fait c’est par vagues.
En gros:
Ben, on faisait plus ou moins pareil avant mais avec plusieurs techno (applet, appli différenciés) ou une seule mais non cross platform (silverlight)
Et bientôt, on va nous montrer des applis totalement cross platform en client lourd (en fait, j’en utilise déjà comme diagrams.net, anciennement draw.io, qui s’installe maintenant en PWA pour être dispo hors connection)
#23
Si je suis la technologie de loin, je ne l’utilise pas, car pas encore officiellement “stable” :
#24
Merci pour ces explications claires.
J’attends la suite avec impatience … 👍
#25
J’ai des questions pour les experts ici:
1/ comment on installe une PWA ? Je ne trouve pas de bouton “installer” pour NXI par exemple. A moins que ce soit la partie de l’article qui parle de Chrome Beta ? (j’utilise FF)
2/ Quand la PWA est installé, il y a un thread qui est lancé en tache de fond comme un service? ou le thread background ne peut se lancer que quand l’application est lancé?
3/ Du coup, peut-on avoir des notif de notre PWA sans l’avoir lancé?
3/ Si on a plusieurs navigateurs installé, lequel est utilisé?
#25.1
Tout dépend de ton navigateur. En mobile c’est automatiquement proposé, dans le menu desktop c’est plutôt dans la partie application (il y a souvent un bouton dans la barre d’adresse aussi).
Le principe du SW c’est qu’il est actif même sans que le site/app ne soit lancé. à voir par contre si le navigateur est nécessaire quand même ou pas pour les notifications (mais là aussi ça peut dépendre du fonctionnement desktop/mobile).
Pour le navigateur, le raccourci créé à l’installation renvoie vers celui qui a créé le raccourci.
#26
J’ai l’impression que certaines personnes n’ont jamais entendu parle de sobriété (énergétique, de consommation et j’en passe..).
Ce n’est pas parce que dans le milieu donné qui vous concerne il n’y a plus de contrainte de débit internet que cela justifie de ne plus du tout faire attention a la consommation de donnes d’un site web ou d’une appli. Si tout le monde était dans la sur-utilisation de données ce serait invivable .. où on se retrouverait a perdre l’intérêt même d’avoir augmenté les BP parce qu’au final tout le monde a suivi en terme de demande.
Cela restera toujours plus sain de vouloir optimiser les choses et garder une certaine sobriété sur la conso de données (mon VPN limité 20Go/mois vous remerciera 😁) que d’aller dans l’opulence et l’abus…
On a le problème dans l’automobile : les calculateurs ont beau être plus puissants, jusqu’à maintenant ça n’a pas changé grand chose parce qu’au moment de faire les specs Les 3⁄4 des ingés dans l’équipe demandent “combien de puissance de calcul on a ?” et fixent l’exigence de leur software component en fonction… Donc si on change de puce pour un truc deux fois plus rapide, 75% du contenu va se contenter de tourner 2 fois plus fréquemment… Alors que ça marchait très bien en optimisant…
S’il y avait plus de sobriété on pourrait caler 2 fois plus de soft dans ces SoCs…
Et je ne parle même pas des explosions de quantité de RAM et de mémoire en général sur les smartphones, qui donnent lieu a des applications qui bouffent 1 Go en mémoire et je n’ose même pas regarder côté ram… Alors qu’on s’en sortait très bien avec des “Facebook Lite”…
#26.1
D’aucuns pourraient te répondre que la sobriété c’est aussi de ne pas utiliser un VPN. C’est toute la magie de ce concept fourre-tout : on y place toutes les leçons de morale qui nous arrange pour en faire quelque chose de vital, parce que pour la planète (avec toutes les dérives qui en découlent).
Hormis ce point, tu as raison. Comme je le disais plus haut : best-effort. C’est la responsabilité du développeur que de minimiser la consommation de données et la charge de calcul (côté client ou serveur), et il y a de toutes façons intérêt ne serait-ce que pour des questions de performances.
Même si souvent, il est de toutes façons pris dans l’étau des demandes des utilisateurs qui ne vont pas forcément dans le sens des solutions les plus simples ou les plus efficaces.
#27
Très bien ce dossier, je viens d’acheter un NAS pour un tas de raisons dont remplacer certaines apps par des PWA personnelles…
#28
Le principe est très intéressant, mais à part le “offline”, qui, avouons le, est de moins en moins nécessaire au fur et à mesure que la couverture réseau augmente, ça ne s’applique qu’à certains sites (le votre en faisant parti, mais pas un blog qui publie 3 fois par mois comme le miens, je pense).
Faut faire gaffe à ne pas tomber dans la mode des applications d’il y a 5 ans : tous les sites avaient une app, même si c’était juste un chrome à qui on a donné un flux RSS à scruter toutes les 10 minutes et rien de plus.
La techno est très intéressante (si elle pouvait nous faire nous passer des stores à la con… J’ai hâte de voir vos articles, en tant que dès curieux moi-même. L’un de mes sites est déjà en PWA, d’ailleurs, très basique et ne fait rien, mais ça m’a permis de découvrir le fonctionnement. Avec votre dossier, j’espère pouvoir approfondir =)
#29
J’ai beau chercher je ne trouve pas comment récupérer le PWA de nextinpact… quelqu’un peut me dire ?
#29.1
Voir ma réponse précédente
#30
OMG Je ne connaissait pas ces app, je viens de découvrir qu’il y a plein de workers de différents site que j’ai visité installé dans mon navigateur…
Du coup, s’il y a du code qui tourne en arrière plan sur mon système, je veux y avoir accès.
Comment peut-on récupérer et lire le code d’un worker ?
#30.1
Les options de debug du navigateur y donnent accès, comme l’en semble des scripts exécutés par le navigateur (mais ils sont souvent minifiés pour des questions de taille/perf).
#31
Merci, je suis allée dans le menu (Firefox nigthly) et j’ai eu l’option installer.
#32
Tu confonds la coquille et son contenu. Une PWA c’est un ensemble de critère, comme expliqué dans l’article, la techno est libre. Le SW (qui est en JS) est une part des choses, mais essentiellement la stratégie de mise en cache, pas vraiment le gros de l’enjeu.
Pour le reste, tu peux utiliser ce que tu veux, que ce soit d’autres web workers, du WASM (avec du Go, du Rust ou du C# par exemple) si ça t’amuses. Pour la lourdeur, je dirais que ça dépend essentiellement des pratiques du développeurs. Si c’est pour avoir une app “native” qui se tape 3 couches de frameworks (ce qui arrive quand même assez souvent, parce que même en natif on cherche à éviter de tout redévelopper 15x) pour afficher du contenu JSON, je ne suis pas sûr que ce soit plus efficient.
Tout dépendra du besoin, des moyens et de la pratique. Les PWA sont un outil, qui a ses avantages et ses inconvénients, qui peut être utilisé à bon ou à mauvais escient. Rien de plus. Mais de fait, on ne peut généraliser comme tu le faisais dans ton message initial.
#32.1
C’est peut être un axe qu’il faudrait développer dans de futurs papiers, quelles technos sont les mieux positionnées en fonction de quels critères business, politique, mode, techniques. Ca serait chouette d’avoir cet éclairage dans NextImpact - une sorte de positionnement des technos en fonction de ce que l’on souhaite répondre comme besoin !
En tout cas merci pour le papier !
#32.2
Ce sont plus des choix de cas par cas que des sujets où l’on peut dire qui sert à quoi. C’est tout le problème de ce genre de sujet.
#32.3
Le message initial n’était pas de moi ;) simplement placé d’un point de vue expérience utilisateur globale, et en partant du principe qu’on a des développeurs de compétence équivalente sur les 2 plateformes, il y a un overhead que le web a que le natif n’a pas, d’où le fait qu’il y a structurellement une différence qui peut être sensible pour un utilisateur final en terme de temps d’affichage.
Et je suis d’accord que le choix technologique reste du cas par cas et un trade off par rapport au but recherché vs moyens engagés (ça fait partie de mon travail que de conseiller spécifiquement sur ces choix de techno mobile).
#33
Je suis plutôt d’accord, mais certains m’ont prouvé qu’on pouvait faire des applis magnifiques en JS: BPMN viewer et Draw.IO. Ces deux applis sont ultra performantes, démarrage ultra rapide, et les applis équivalents en natifs sont toutes à la ramassage (peut-être dia, mais qu’il est moche!)
Attention aussi à ce qu’on appelle la conso de RAM: JS est interprété, mais chaque ligne peut effectuer des tâches complexes pour du natif. Résultat: le natif est plus lourd, surtout que le moteur JS peut jeter une partie du code ou ne pas compiler le code qu’il n’a pas utilisé. Donc en conso RAM “exécutable” par rapport à un natif, si on considère que le moteur JS est de toutes façons chargé, on est pas si mal.
En termes de CPU par contre, c’est moche. Sauf si le moteur JS garde des morceaux compilés des PWA tant qu’elle n’a pas changé.
En termes de complexité d’exécution… c’est selon le framework natif. Certains framework passent par tellement de couches qu’ils ont perdu tout intérêt en termes d eperfs par rapport à de l’interprété.
Par contre si tu compares fonctionnellement les applis, Word 95 fait plus et utilise beaucoup moins de RAM que Word online, tout en étant extrêmement plus léger en volume. Certaines démo de PWA font télécharger 3Mo, démarrent dans un environnement de 100Mo pour faire ce qu’on faisait en Delphi en 300ko. Mais je compare à de l’ancien: quand tu fais une appli Java/.Net/Qt, tu te retrouves souvent avec 50Mo de dépendances chargées avant même d’avoir pu écrire “hello world” (bon, qt, c’est moins normalement).
#34
Plein de concept peuvent être catalogués de concept fourre-tout magique : L’égalité, la justice, etc……
Ce sont les connaissances et les perceptions qu’on y rattache qui sont importantes. Et comme pour tous, y a parfois des dérives.
#35
Je ne suis pas d’accord… ou tout du moins je trouve que ta réponse fait un peu trop homme de paille. Ce n’est pas parce que l’on cherche la sobriété en best-effort (je n’aime pas ce terme d’ailleurs parce que dans mon domaine du temps-réel, le best-effort c’est paradoxalement l’élément sur lequel on ne donne aucun effort particulier pour qu’il s’exécute correctement : il se débrouille avec les miettes… bref, digression ! ) qu’il faut forcement prendre ce discours de façon extrêmiste. Bien entendu qu’il faut trouver un juste milieu, et mot fourre-tout ou pas, cela reste un élément valide à partir du moment où l’on sait le justifier (ce qui m’a valu d’écrire le pavé précédent… pardon c’était non prémédité !).
) qu’il faut forcement prendre ce discours de façon extrêmiste. Bien entendu qu’il faut trouver un juste milieu, et mot fourre-tout ou pas, cela reste un élément valide à partir du moment où l’on sait le justifier (ce qui m’a valu d’écrire le pavé précédent… pardon c’était non prémédité !).
Ce n’est pas pour rien d’ailleurs que j’utilise un VPN limité à 20 Go/mois : ça m’évite de l’activer h24 sans réflexion, alors que pour beaucoup d’usages courants je n’en ai pas besoin.
Bref, c’est un besoin le VPN (donc je ne vais pas l’obliviate sous prétexte de sobriété), et ce n’est pas aussi superflu que de passer totalement outre les problématiques de bande passante sous prétexte que “on est large”, et là dessus on est d’accord !
#36
Merci
PS: un petit bouton merci sous chaque commentaire, ca évite que les gens polis, polluent :)
#37
Attention, parler de sobriété quand on utilise un VPN, c’est cocasse. Un VPN avec Netflix par exemple, ça doit utiliser environ 10 fois plus de bande passante qu’en natif.
#37.1
Oui, justement la sobriété dans l’utilisation d’un VPN serait de l’utiliser que quand c’est vraiment nécessaire. Je ne donne en aucun cas le VPN comme exemple de sobriété hein ;)
Après bien entendu chacun mettra sa limite de ce qui est “nécessaire” à un niveau différent, mais là on s’enfonce dans un tout autre débat moral !
#38
Disons que ça revient un peu à dire “J’ai un SUV mais…”. Après sur le fond on est d’accord, c’est juste que le besoin de sobriété va au-delà de considération écologiques, sauf à regarder les choses sur le fond côté pratiques numériques, auquel cas on risque d’avoir quelques surprises ;)
#38.1
On est d’accord… tu remarqueras que je n’ai pas mentionné une seule fois le mot “écologique”. ;)
Je parle effectivement de sobriété d’usage de façon générale pour ne pas abuser de nos capacités actuelles juste pour le plaisir d’en abuser (et du coup c’est valable pour toute forme de ressources :écologie, mais aussi usages de serveurs, %CPU, RAM, utilisation de l’espace (avoir une maison de 150m²)… bref je n’en ferais jamais une liste exhaustive mais tu as compris. D’où mon exemple dans les CPU et l’automobile.
#38.2
Il y a une règle : les comparaisons entre l’informatique et l’automobile sont toujours foireuses
#38.3
Oui mais dans l’automobile il y a différentes catégories de véhicules. Petits, gros, moyens, x-tra large… en gros la taille en ko ne correspond à rien. Donc c’est difficile de parler de sobriété ou son contraire à moins d’en montrer seulement les effets genre pixel power ou 8k (dont ne voit pas la différence avec la 4k à 30cm)…
Il n’y a pas de différence pour l’utilisateur entre 1 et 200 ko, c’est embêtant que la taille ne suive pas la fonction.
Les PWA c’est le même problème : on ne peut pas généraliser, ce serait pourtant bien utile pour descendre de l’auto et se reposer sur quelques certitudes.
#39
WTF?
Si c’est pour faire dans la sobriété … un magazine en ligne ça produit quoi … 200000 caractères utiles par jour.
Et un site Web pour publier ces 200Ko (mettons 400Ko pour l’unicode), ça consomme quoi … 40Mo par jour…
Bref, est-ce que NextInpact peut nous montrer un exemple de sobriété avec des articles dispos sur BBS SVP? Ou diffusés par le réseau Alphapage?
Merci :)
Sinon, Danlo, je suis assez d’accord, je suis révolté par le gâchis de ressources. C’est clair que déjà un RPI c’est puissant par rapport à pas mal d’ordi que j’ai eu et sur lesquels j’ai bossé (et parfois sur lesquels j’ai effectué des tâches bien plus gourmantes à priori ou complexes que celles que je fais sur mon i5).
Et la consommation réseau est immense par rapport aux besoin effectifs de chacun. Je pense d’ailleurs que la green it doit se concentrer sur la conso réseau et le stockage en premier lieu. Le calcul est finalement plutôt secondaire (car non continu)
En ce sens, les PWA sont un pas en avant: on a au moins le choix de ne pas mettre à jour tout de suite + le fait qu’elle ne se mettent à jour que quand on les utilise (pas comme une appli du play store qui va se mettre à jour 20 fois entre 2 de mes utilisations)
#40
On diffuse des flux RSS complets pour ceux qui veulent faire sobre (ou le mode incognito à la limite)
#41
Euh… what ?!
Tu es au courant que c’est dans une voiture qu’il y a la plus grosse quantité de lignes de codes, en seconde position derrière la totalité des produits d’Alphabet (google, et toutes ses dérivées logicielles..) !
De nos jours – et ça devient de plus en plus vrai avec les évolutions vers voiture autonome/connectée/ADAS – la voiture c’est un ordinateur avec des roues, là où auparavant on avait un châssis bien mécanique et on essayait d’y greffer des processeurs… Aujourd’hui les évolutions dans l’automobile sont à 90% informatiques, et les problématiques aussi. Tu me déçois pour le coup. :P
#41.1
Oui, mais les règles sont les règles
#41.2
C’est que de voir le moteur s’éteindre pour la première fois quand on se gare, passe au point mort, et serre le frein à main. On se mit “mince, j’ai fait une bêtise?” ou “kessesé que ce bor…”.
#42
Je n’ai pas dit qu’il n’y avait pas d’intérêt à une techno ou une autre. Simplement que les arguments avancés sont très fragiles en face des réalités de ce monde. Si on avait eu un développement de cela il y a 20 ou 25 ans. Pourquoi pas. J’aurai été très content de le voir car cela aurait pu réconcilier/initier pas mal de monde avec le numérique. A cette “epoch” la BP était non seulement bien payante, peu fournie, et pas si stable que cela (ce bon vieux RTC). Le mobile n’en avait pas des masses non plus.
Pour cet autre exemple de zone couverte / non couverte. Tu ne parles pas de bande passante cette fois-ci mais de disponibilité hors ligne. Ce n’est pas pareil. Ce problème n’a pas attendu PWA pour être réglé. Avec des moyens plus ou moins fiable / élégants suivant les avis; certes. Mais des solutions; il y en a toujours eu.
Des développeurs avec beaucoup d’imagination ou de pugnacité: il y en a beaucoup moins je te le concède. PWA n’est simplement pas le sauveur. Juste une expression / articulation différente pour répondre à un besoin. Mais ça on sait le faire depuis un moment. Cela peut faire tiquer aussi car ce n’est pas du neuf. Plutôt du réchauffé.
Il a de tout partout en terme d’entreprise et de techno (notamment la fragilité des connaissances d’un DSI). Simplement sur ce genre de problématiques; PWA n’est absolument pas le seul à l’avoir réglé.
Un exemple qui parle est l’agent “Engie” (ou autre compagnie à compteur) avec un terminal (il y a longtemps sur terminal dédié et maintenant sur mobile) qu’il rempli durant sa tournée de relevés et qu’il décharge une fois revenu sur un point d’accès viable (ou couvert).
Bref Comme déjà dit la justification de PWA est bien fragile. C’est un ensemble qui arrive un peu tard à vrai dire. Les caches (fameuse “données de l’application”) y’en a aussi dans les mobiles… Sur Android Paramètre/application//Stockage on y trouve 3 sections au moins Application, données, cache. Et ce n’est jamais vide même pour une application qui a vocation à vivre hors ligne.
Et pour les modes des langages, plus ça va plus ça ressemble à une volée d’étourneaux. Demain tu en aura un autre qui nous sortira qu’il a réinventé la soupe 2.0 exposant 2.0 sur Pi. Mais cette fois ci c’est une soupe cosmique parce que ce n’est pas des lettres mais des étoiles (pour le vermicelle) dedans.
Alors oui les technologies évoluent et tout le toutim. Mais bon quand on présente un truc qui a bien du mal à régler le vrai gros problème (compression / encodage vidéo) en nous disant qu’on va économiser de la bande passante alors que ca existe déjà et que PWA pourrait bien produire l’inverse (sic). Bref… C’est peu convainquant.
N’oublions pas qu’une SPA peut aussi être PWA et que les cadres de développement dédiée aux deux sont encore les 3 petits cochons à savoir : Angular, React, Vue.
PWA Inutile: non; mais peu convainquant avec ces arguments de base. Et cela veut surtout dire qu’il n’y en a pas d’autre… d’argument. C’est donc maigre.
Les solutions pour régler le problème du mode connecté/hors ligne sont existantes depuis des lustres. Peut être moins accessible depuis ces epoch mais il n’en est pas moins qu’elles existent et et existeront sans que PWA soit incontournable et s’en mêle. L’exemple est déjà là.
#42.1
Avec ce genre de discours, il n’y a pas besoin de rien depuis ms-dos.
Et puis des techno concurrentes qui apporte peu ou pas grand chose par rapport à la concurrence il y en a toujours eu… Maintenant si ce sont les manques d’arguments dans cet article qu’il te manque, oui il y a surement mieux à trouver. Ca veut pas dire que la techno ne sert à rien en se basant uniquement que sur la lecture d’un papier…
#43
Yed est plutôt pas mal en outil de diagrammes libre, mais clairement depuis que j’ai pris l’habitude de Diagram.net (ancien nom de draw.io, choix de renommage fait à cause d’une controverse sur le tld .io) il est devenu très difficile de revenir en arrière sur d’autres outils.
#43.1
Outil non en ligne, mais qui se gère en gestion de conf, et avec un plugin vs code (qui est une app électron, donc web en passant, je suis pas chauvin): plantUML :) et notamment le modèle C4 de conception “pragmatique” pour tout ce qui est documentation d’architecture. Je vous laisse Googler !
#44
PWA a l’avantage de faire un peu comme le “full stack”: un développeur Web HTML/CSS/JS est censé pouvoir faire du PWA (pas taper, je sais bien à quel point le full stack et le tout HTML/CSS/JS contiennent comme problèmes cachés et complexité rarement comprises par bon nombre de développeurs)
Comme dit dans l’article, les applis Web téléchargeables ce n’est pas nouveau (j’ai fait ma première sous iOS 6), mais on a passé un cap dans les fonctionnalités, l’intégration et dans le cross platform qui rend cela cohérent. De plus, cela permet de ne pas avoir à payer les stores.
Alors bien sûr, pour le moment il faut encore choisir entre un appli native et du PWA selon le degré de complexité et la nature des fonctionnalités (difficile encore de faire une PWA qui charge toute une map en local, et surtout plutôt long à mettre au point face aux SDK existant en natif), et on peut s’attendre à des restrictions (pas le même niveau d’optimisation comme chez Apple, limitations WebAssembly ou WebGL par exemple), mais pour des applis simples/moyennes ça n’a pas d’importance.
Ceci dit, je me demande si avec Qt for Web Assembly on peut faire une PWA déconnectée (Qt for webassembly demo
#45
Bon bah je viens d’installer l’app Nxi en PWA sur mon iPhone et c’est excellent. Ça remplace carrément une application native.
#46
J’ai Coincointisé rapidement et ça me semble très intéressant comme outil en effet :)
Merci pour le tuyau.
#47
Question sans doute idiote mais est-ce qu’il est possible d’accéder à nxi sans passer par la pwa ?
Parce que sur mon pc, je ne vois vraiment pas ce que ce “mise à jour disponible” vient faire là. Si c’est ça l’évolution d’internet, c’est pas vraiment ce que j’avais imaginé
Merci :)
#47.1
Oui, le flux RSS (mais je ne pense pas que ça soit ça non plus que t’avais imaginé )
)